Action Script 3.0 ile Klavye Kontrolü 3
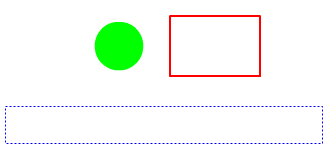
Daha önce klavye ile bir topun karenin merkezine geldiğinde bir dinamik metin alanına “Doğru yerde” yazıyordu. Bu uygulamamızda ise top karenin içerisine yarıdan fazla girerse dinamik metin alanına “doğru yerde” yazdıracağız. Öncelikle aşağıdaki tasarımı hazırlayın.
 Burada TOP adında bir daire, KARE adında bir dörtgen ve mesaj adında dinamik metin alanı var.
Burada TOP adında bir daire, KARE adında bir dörtgen ve mesaj adında dinamik metin alanı var.
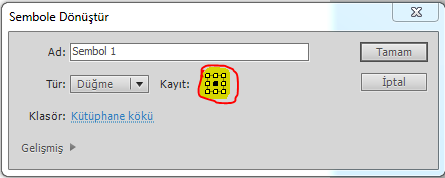
Şimdi eklediğiniz nesneleri tek tek seçerek film klibine dönüştürün. Bunu için nesneyi seçin ve F8 tuşuna basın. Karşınıza aşağıdaki pencere gelecektir.

Türü film klibi seçin. Dikkat edeceğimiz en önemli nokta Kayır alanı. Burası X,Y koordinat sistemine göre nesnenin odak noktasını belirler. Yani sahnedeki X ve Y koordinatları o noktaya göre belirlenir. TOP için ortayı, kare için ise sol üst köşeyi seçmeniz gerekecek.
Dinamik metin alanı için çevirme işlemini yapmayın.
İşlem bittikten sonra özellikler panelinden örnek adlarını TOP, KARE ve mesaj olarak belirleyin.
Sahnede boş bir alanda tıklayın ve 9 tuşuna basarak kod penceresini açın ve aşağıdaki kodları yazın.
stage.addEventListener(KeyboardEvent.KEY_DOWN, hareket);
function hareket(event:KeyboardEvent)
{
mesaj.text =""; //mesaj alanına boş metin göndererek temizliyoruz
//eğer basılı tutuşan tuş sol yön tuşuysa nesneyi sola doğru hareket ettiriyoruz.
if (event.keyCode==Keyboard.LEFT) {
TOP.x -= 1; // top nesnesinin x koordinatını 1 eksiltir.
}
//eğer basılı tutuşan tuş sağ yön tuşuysa nesneyi sağa doğru hareket ettiriyoruz.
if (event.keyCode==Keyboard.RIGHT) {
TOP.x+=1; // top nesnesinin x koordinatını 1 artırır.
}
//eğer basılı tutuşan tuş yukarı yön tuşuysa nesneyi yukarı doğru hareket ettiriyoruz.
if (event.keyCode==Keyboard.UP) {
TOP.y-=1; // top nesnesinin y koordinatını 1 eksiltir.
}
//eğer basılı tutuşan tuş aşağı yön tuşuysa nesneyi aşağı doğru hareket ettiriyoruz.
if (event.keyCode==Keyboard.DOWN) {
TOP.y+=1; //top nesnesinin y koordinatını 1 artırır.
}
if (TOP.x > KARE.x+10 && TOP.y > KARE.y+10 && TOP.x<KARE.x+90 && TOP.y<KARE.y+60)
mesaj.text ="Doğru yerde";
}
Burada yarısından sonrasını kontrol eden kısım aşağıdaki kısımdır.
| if (TOP.x > KARE.x+10 && TOP.y > KARE.y+10 && TOP.x<KARE.x+90 && TOP.y<KARE.y+60) //if (TOP.x == KARE.x && TOP.y == KARE.y) mesaj.text =”Doğru yerde”; |
Karenin genişliği 90, yüksekliği 60 pikselden oluşmaktadır. Topun koordinatları KARE.x+10 && TOP.y > KARE.y+10 kodu ile kontrol edilerek KARE’nin X ve Y koordinatlarından 10 fazla ise yarıdan fazlası geçmiş olduğunu kontrol eder. TOP.x<KARE.x+90 && TOP.y<KARE.y+60 ise karenin genişliği 90, yüksekliği de 60 piksel olduğundan X ve Y koordinatlarına bu genişlikler ekleniyor ve o değerlerden küçükse TOP’un merkezi Kare içerisinde olarak algılanıyor.
[kml_flashembed publishmethod=”static” fversion=”8.0.0″ movie=”http://www.mustafaakbal.com.tr/wp-content/uploads/2013/04/klavyeilehareket2_.swf” width=”470″ height=”200″ targetclass=”flashmovie”]
[/kml_flashembed]
