ActionScript’e giriş
Actionscript (as), ilk olarak Macromedia tarafından geliştirilmiş Flash içerisinde kullanıcı ile etkileşim için kullanılan bir betik dilidir. Adobe, Macromedi’yı satın aldıktan sonrada geliştirilmeye devam etmiştir.
Günümüzde action script 3 olarak kullanılan bu kodlama sistemi halen popülerdir.
Peki ne iş yapar bu actionscript? Aslında oldukça basit bir cevabı var bu sorunun. Hazırlamış olduğunuz Flash animasyonların kullanıcı ile etkileşimde olmasını sağlar.
Actionscript ile kod yazmak için ne yapmak gerekir? Yavaş yavaş buna başlayalım ama unutmayın ki basit animasyonlar hazırlamayı bildiğimizi farz ediyorum. Flash ile animasyon hazırlamayı bilmiyorsanız ilk olarak oradan başlamanızı tavsiye ederim.
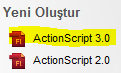
Flash CS 5 programını açın ve karşınıza gelen pencerede Actionscript 3.0’ı seçin. Karşınıza animasyon sahnesi gelecek.

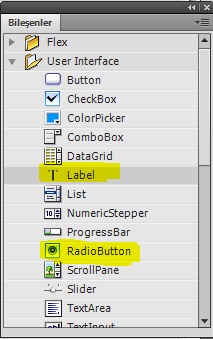
Pencere menüsünden Bileşenler seçtiğinizde karşınıza kullanabileceğiniz form elemanları gelecektir. Buradan istediğiniz form elemanını User interface (Kullanıcı arabirimi) açılır sekmesinden seçin ve sahneye sürükleyin.
Ben buradan 4 adet RadioButton ve bir adet Label ekledim. Birde yandaki Metin aracı ile Hangi takımı Tutuyorsunuz? yazdım.
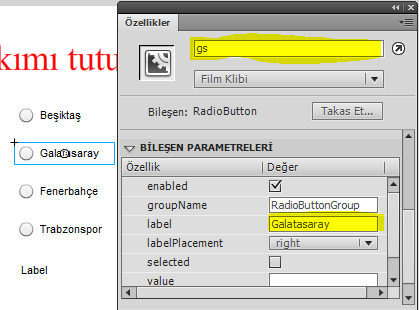
RadioButton’u seçince özellikler penceresinde bulunan kısımdaki Label Bölümüne takım isimlerini tek tek yazdım. Burası sahnede görünecek metni yazmaya yarar. Daha sonra özellikler penceresinin en üstündeki <örnek adı> kısmına da nesneye vereceğimiz ismi yazıyoruz. Unutmayın ki kod içerisinde kullanacaksanız kullanacağınız nesnenin bir adı olmalıdır ama bu isimlerin hepsi farklı olmak zorunda aynı ismi birden çok nesneye veremezsiniz.

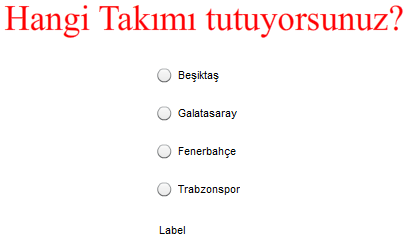
Tasarımımız şu şekilde olacaktır.

Artık kod yazmaya başlayabiliriz ama öncesinde şunu unutmayın kod yazmadan önce hiçbir nesneyi seçmeyin. Sahnede boş bir yere tıklayın ve F9 tuşuna basın. Eğer bir nesne seçili iken F9’a basarsanız nesneye kod yazamayacağınıza dair hata mesajı alırsınız.
Actionscript 2.0’da nesne üzerine kod yazılırdı ama artık kod sahneye yazılıyor ve sürekli denetleme sonucunda gerekli kod çalıştırılıyor. Kod yapısı da AS3.0 ile değişti. Temel yapı şu şekildedir.
nesneadı.addEventListener(MouseEvent.CLICK,işlem);
function işlem(e:MouseEvent)
{
yapılacak işlemler;
}
nesneadı: Hangi nesneye kod yazacaksanız onun adı. <Örnek Adı> kısmına yazdığınız addır.
işlem : Çalıştırılacak olan fonksiyonun adı.
Mavi olarak gösterilen yerler ise standart alanlardır. Sadece .CLICK hangi işlemde çalışacağını belirtir. .CLICK, fare tıklandığında demektir. Animasyonumuzda hangi takımı tıklarsak “ŞAMPİYON …………” yazacak. Kodlarımız şu şekilde olacak.
//gs radiobuttonu için
gs.addEventListener(MouseEvent.CLICK,gssampiyon);
function gssampiyon (e:MouseEvent)
{
mesaj.text = "ŞAMPİYON GALATASARAY";
}
//bjk radiobuttonu için
bjk.addEventListener(MouseEvent.CLICK,bjksampiyon);
function bjksampiyon (e:MouseEvent)
{
mesaj.text = "ŞAMPİYON BEŞİKTAŞ";
}
//fb radiobuttonu için
fb.addEventListener(MouseEvent.CLICK,fbsampiyon);
function fbsampiyon (e:MouseEvent)
{
mesaj.text = "ŞAMPİYON FENERBAHÇE";
}
//ts radiobuttonu için
ts.addEventListener(MouseEvent.CLICK,tssampiyon);
function tssampiyon (e:MouseEvent)
{
mesaj.text = "ŞAMPİYON TRABZONSPOR";
}
Artık hangi radio butona tıklarsanız ona göre işlem yapılacaktır.